-
关于欢迎小组




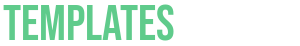
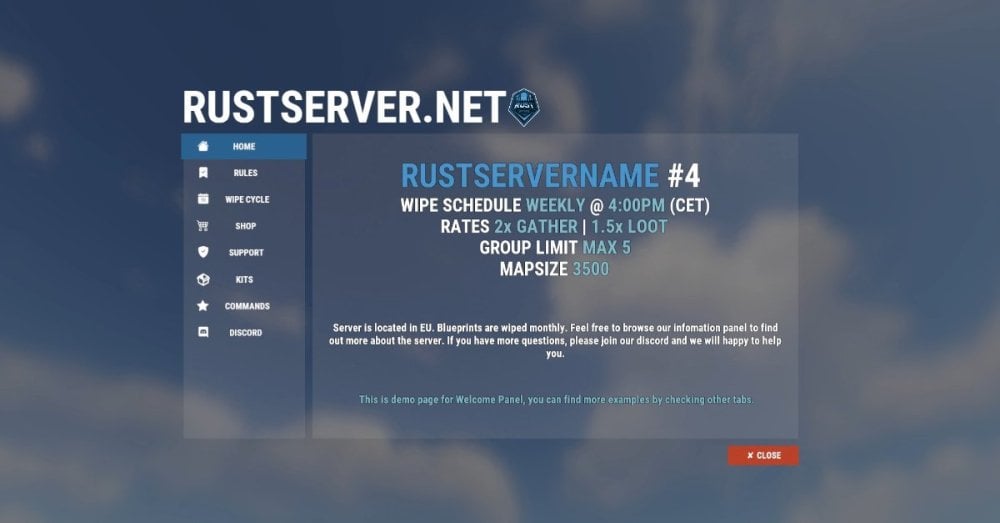
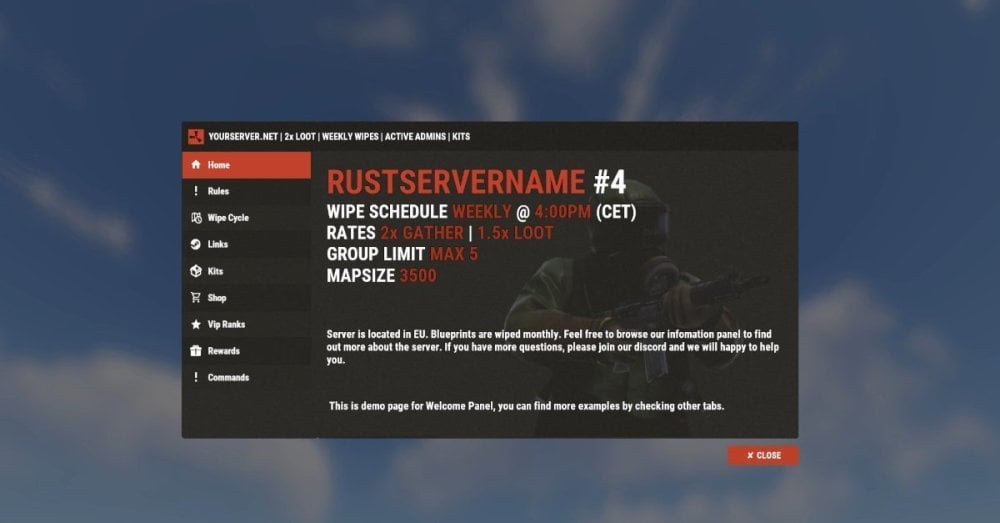
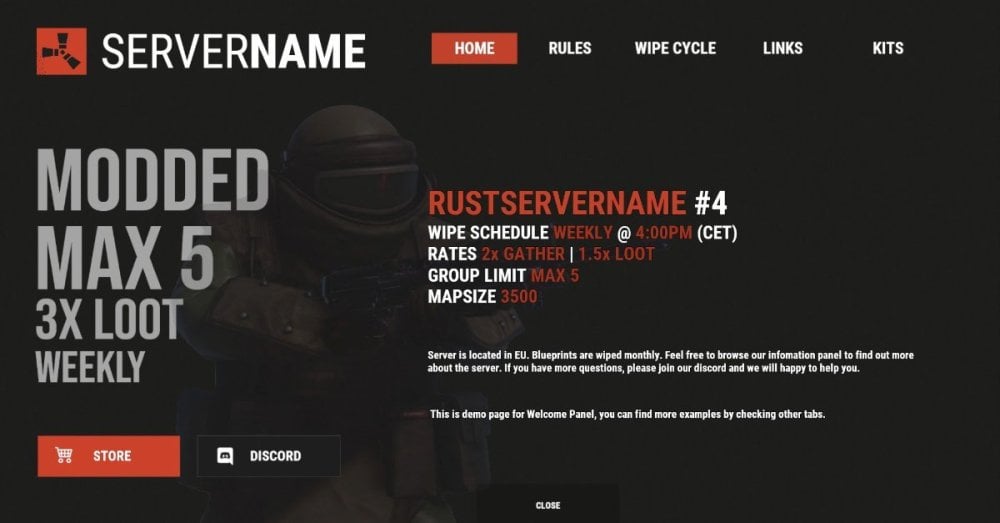
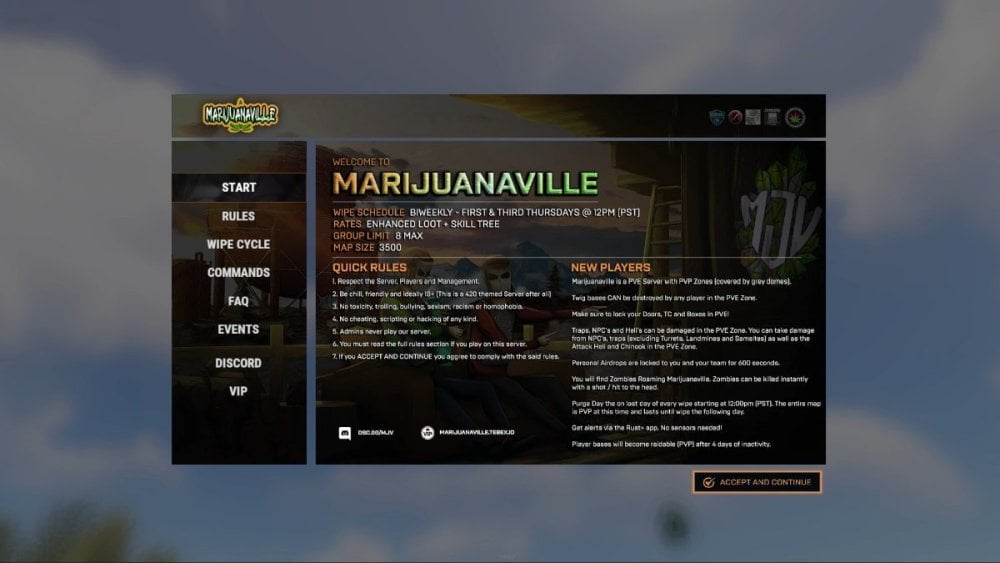
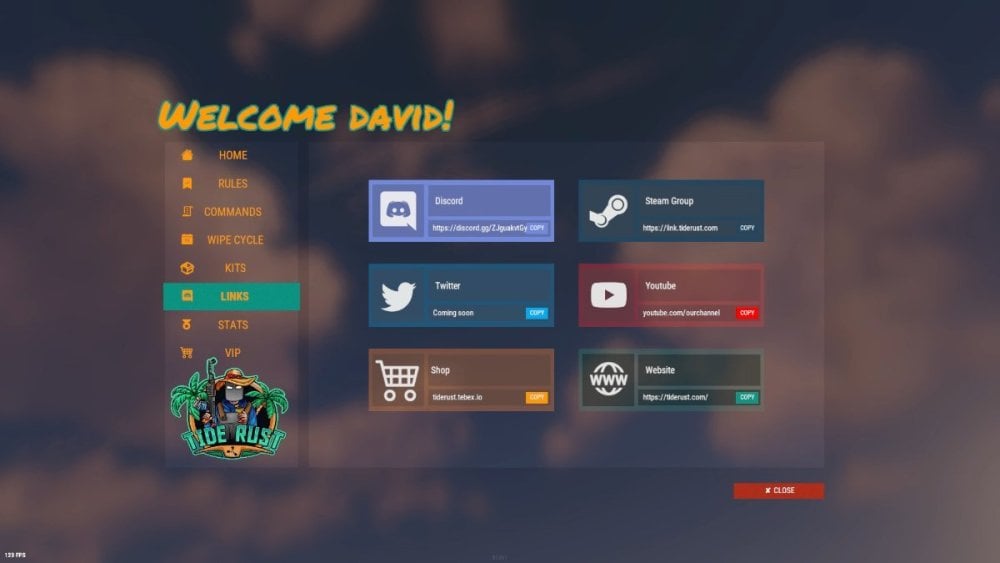
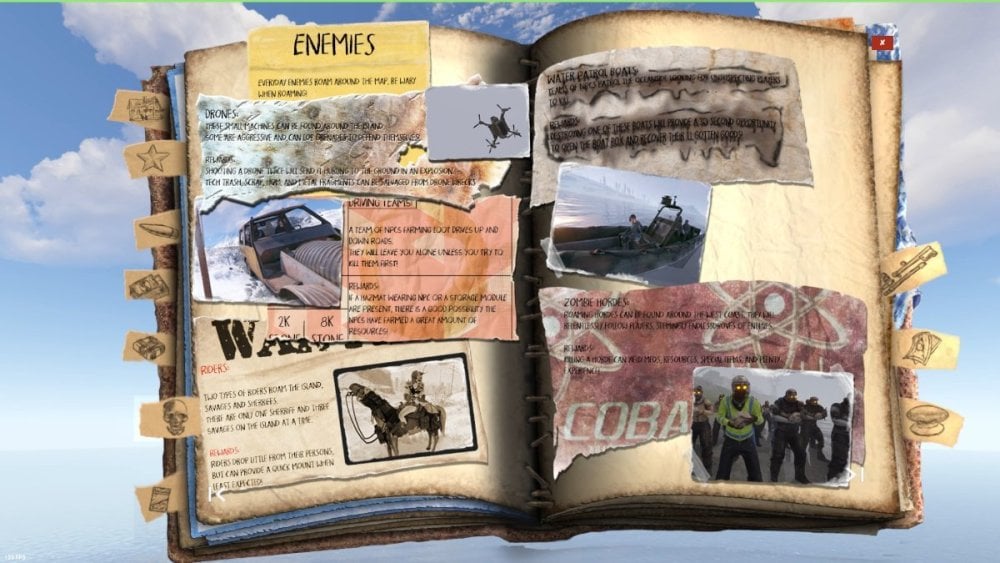
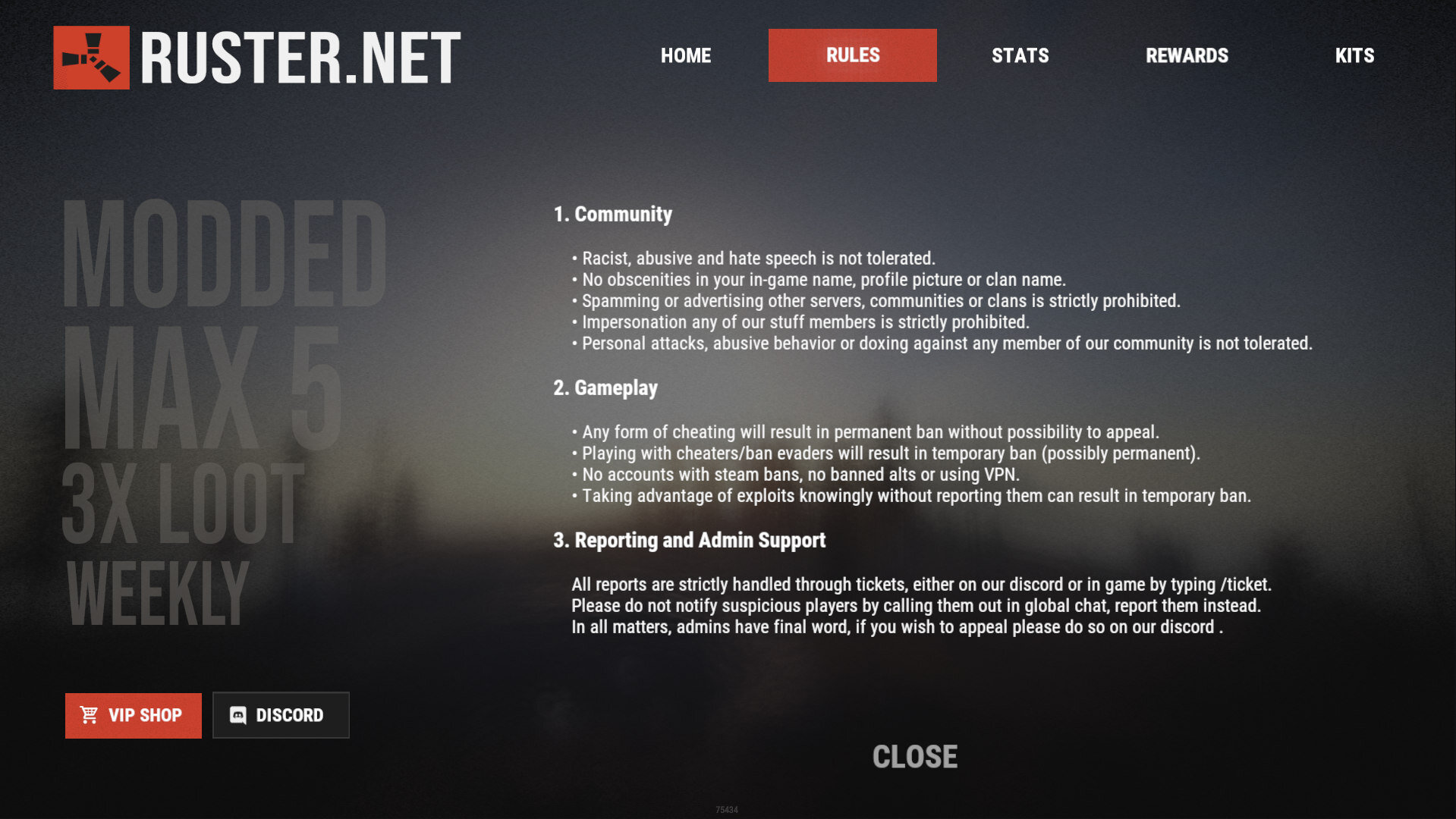
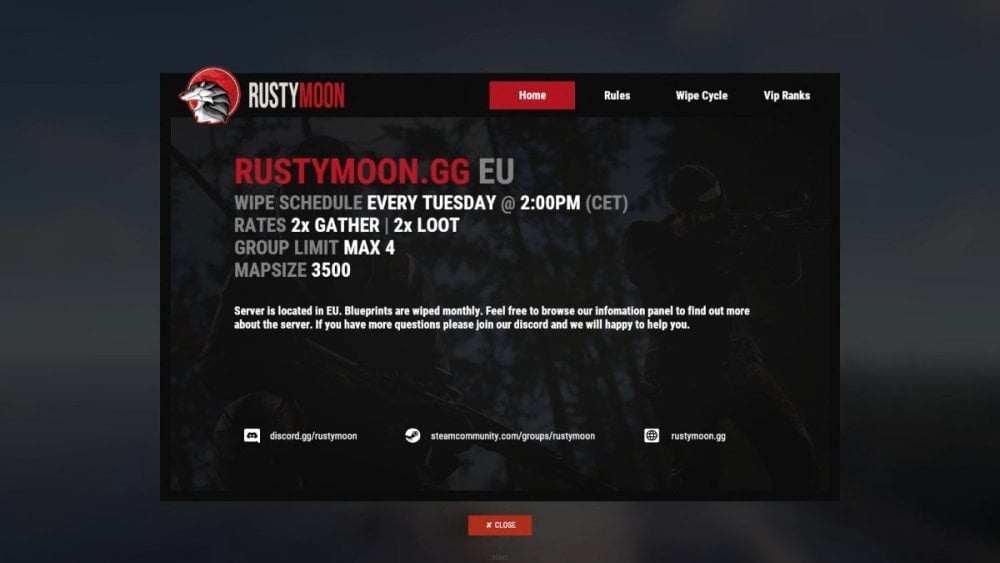
屏幕截图如下,展示了客户创建的配置。这些在插件中不可用,但我决定将它们发布在这里,因为它很好地展示了这个插件的可定制性。

布布莱
潮
邻里
保罗
卢纳尔17
布布莱- 如何开始使用插件?
只需将WelcomePanelLite.cs文件拖放到您的插件文件夹中即可。成功加载插件后,您可以在游戏中使用默认命令 /info。配置在配置文件 (oxide/config/WelcomePanelLite.json) 中处理。
-
设置这个插件有多难?
这很简单。插件带有默认配置,展示了您需要了解的有关文本、样式和更改图像的所有信息。 -
自定义自己的布局有多难?
在更改颜色或图像时,这很简单,任何没有经验的用户都可以做到,但是如果您想自定义 UI 的位置或添加额外的选项卡按钮,则需要了解“ui 锚点”。锚点并不复杂,但需要一两个小时才能完全理解它。有关详细信息,请查看文档。 -
我可以在 WelcomePanel 中添加多个页面吗?
是的,您可以添加无限数量的页面。 -
我可以将图像添加到 WelcomePanel 中吗?
是的,您可以将图像添加到任何面板,并且可以为每个选项卡设置背景 -
我应该使用什么图像尺寸?
对于不同模板的每个面板,这是不同的。基本上,任何面板的父级图像都会拉伸到其大小。最好的方法是截取面板的屏幕截图,并在上传之前尝试将图像大小放入其中。 -
如何添加插件?
每个文本选项卡的底部都有插件选项,只需输入插件名称即可。可用插件列表可以在插件描述的顶部找到,列为“Works with”。
- 如何开始使用插件?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。